JavaScript-Developer-I Exam Questions - Online Test
JavaScript-Developer-I Premium VCE File

150 Lectures, 20 Hours
Proper study guides for Improve Salesforce Salesforce Certified JavaScript Developer I certified begins with Salesforce JavaScript-Developer-I preparation products which designed to deliver the Printable JavaScript-Developer-I questions by making you pass the JavaScript-Developer-I test at your first time. Try the free JavaScript-Developer-I demo right now.
Also have JavaScript-Developer-I free dumps questions for you:
NEW QUESTION 1
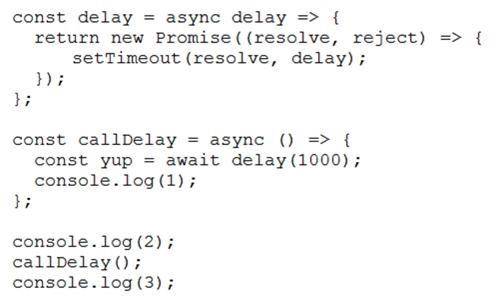
Given the code below:
What is logged to the console?
- A. 1 2 3
- B. 1 3 2
- C. 2 1 3
- D. 2 3 1
Answer: D
NEW QUESTION 2
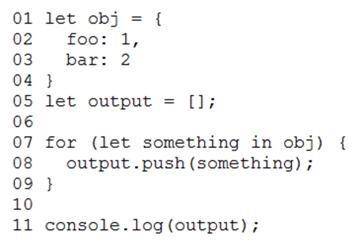
Refer to the following code:
What is the output line 11?
- A. [1,2]
- B. [“bar”,”foo”]
- C. [“foo”,”bar”]
- D. [“foo:1”,”bar:2”]
Answer: C
NEW QUESTION 3
A developer is debugging a web server that uses Node.js The server hits a runtimeerror every third request to an important endpoint on the web server.
The developer added a break point to the start script, that is at index.js at he root of the server’s source code. The developer wants to make use of chrome DevTools to debug. Which command can be run to access DevTools and make sure the breakdown is hit ?
- A. node -i index.js
- B. Node --inspect-brk index.js
- C. Node inspect index.js
- D. Node --inspect index.js
Answer: D
NEW QUESTION 4
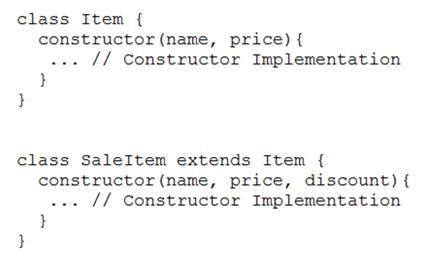
A class was written to represent items for purchase in an online store, and a second class Representing items that are on sale at a discounted price. THe constructor sets the name to the first value passed in. The pseudocode is below:
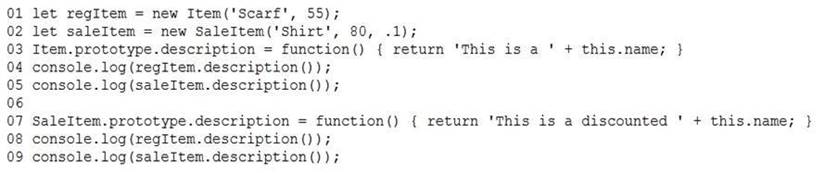
There is a new requirement for a developer to implement a description method that will return a brief description for Item and SaleItem.
What is the output when executing the code above ?
- A. This is a ScarfUncaught TypeError:saleItem.description is not a function This is aScarfThis is a discounted Shirt
- B. This is a Scarf This is a Shirt This is a ScarfThis is a discounted Shirt
- C. This is a Scarf This is a ShirtThis is a discounted Scarf This is a discounted Shirt
- D. Thisis aScarfUncaught TypeError: saleItem.description is not a function This is a ShirtThis is a did counted Shirt
Answer: B
NEW QUESTION 5
Given the code below: Setcurrent URL ();
console.log(‘The current URL is: ‘ +url ); function setCurrentUrl() {
Url = window.location.href:
What happens when the code executes?
- A. The url variable has local scope and line 02 throws an error.
- B. The url variable has global scope and line 02 executes correctly.
- C. The url variable has global scope and line 02 throws an error.
- D. The url variable has local scope and line 02 executes correctly.
Answer: B
NEW QUESTION 6
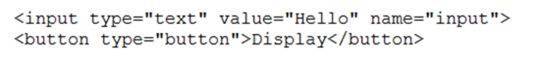
A developer creates a simple webpage with an input field. When a user enters text in the input field and clicks the button, the actual value of the field must be displayed in the console.
Here is the HTML file content:
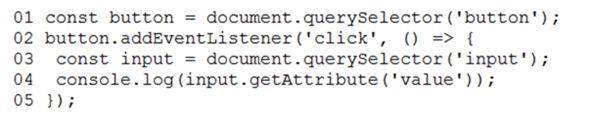
The developer wrote the javascript code below: 
When the user clicks the button, the output is always “Hello”. What needs to be done to make this code work as expected?
- A. Replace line 04 with console.log(input .value);
- B. Replace line 03 with const input = document.getElementByName(‘input’);
- C. Replace line 02 with button.addCallback(“click”, function() {
- D. Replace line 02 withbutton.addEventListener(“onclick”, function() {
Answer: A
NEW QUESTION 7
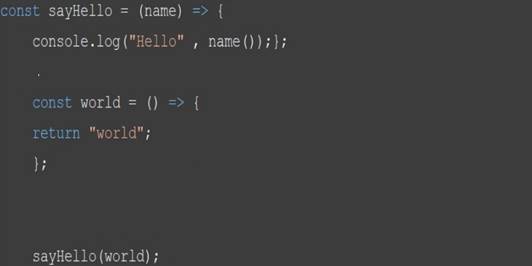
The developer has a function that prints “Hello” to an input name. To test this, thedeveloper created a function that returns “World”. However the following snippet does not print “ Hello World”.
What can the developer do to change the code to print “Hello World” ?
- A. Changeline 7 to ) () ;
- B. Change line 2 to console.log(‘Hello’ , name() );
- C. Change line 9 to sayHello(world) ();
- D. Change line 5 to function world ( ) {
Answer: B
NEW QUESTION 8
Given code below: setTimeout (() => ( console.log(1);
). 0);
console.log(2);
New Promise ((resolve, reject )) = > ( setTimeout(() => ( reject(console.log(3));
). 1000);
)).catch(() => ( console.log(4);
));
console.log(5);
What is logged to the console?
- A. 2 1 4 3 5
- B. 2 5 13 4
- C. 1 2 4 3 5
- D. 1 2 5 3 4
Answer: B
NEW QUESTION 9
Refer to the code below:
const event = new CustomEvent(
//Missing Code
);
obj.dispatchEvent(event);
A developer needs to dispatch a custom event called update to send information about recordId.
Which two options could a developer insert at the placeholder in line 02 to achieve this? Choose 2 answers
- A. ‘Update’ , ( recordId : ‘123abc’ (
- B. ‘Update’ , ‘123abc’
- C. { type : ‘update’, recordId : ‘123abc’ }
- D. ‘Update’ , { Details : { recordId : ‘123abc’}}
Answer: AD
NEW QUESTION 10
A developer wants to define a function log to be used a few times on a single-file JavaScript script.
01 // Line 1 replacement
02 console.log('"LOG:', logInput);
03 }
Which two options can correctly replace line 01 and declare the function for use? Choose 2 answers
- A. function leg(logInput) {
- B. const log(loginInput) {
- C. const log = (logInput) => {
- D. function log = (logInput) {
Answer: AC
NEW QUESTION 11
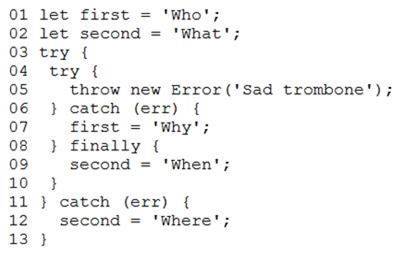
Refer to code below:
What are the values for first and second once the code executes ?
- A. First is Who and second is When
- B. First is why and second is where
- C. First is who and second is where
- D. First is why andsecond is when
Answer: D
NEW QUESTION 12
Which two console logs outputs NaN? Choose 2 answers
- A. console.log(10/ Number(‘5’));
- B. console.log(parseInt(‘two’));
- C. console.log(10/ ‘’five);
- D. console.log(10/0);
Answer: BC
NEW QUESTION 13
Refer to the code below: const addBy = ?
const addByEight =addBy(8); const sum = addBYEight(50);
Which two functions can replace line 01 and return 58 to sum? Choose 2 answers
- A. const addBy = function(num1){ return function(num2){return num1 + num2;}
- B. const addBy = function(num1){ return num1 + num2;}
- C. const addBy = (num1) => num1 + num2 ;
- D. const addBY = (num1) => (num2) => num1 + num2;
Answer: AD
NEW QUESTION 14
A developer has two ways to write a function: Option A:
function Monster() { This.growl = () => { Console.log (“Grr!”);
}
}
Option B:
function Monster() {}; Monster.prototype.growl =() => { console.log(“Grr!”);
}
After deciding on an option, the developer creates 1000 monster objects. How many growl methods are created with Option AOption B?
- A. 1 growl method is created for Option
- B. 1000 growl methods are created for Option B.
- C. 1000 growl method is created for Option
- D. 1 growl methods are created for Option B.
- E. 1000 growl methods are created regardless of which option is used.
- F. 1 growl method is created regardless of which option is used.
Answer: B
NEW QUESTION 15
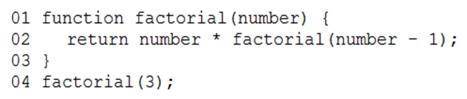
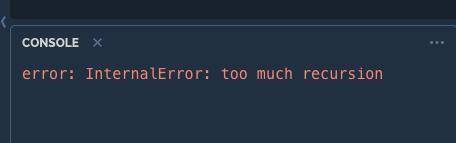
A developer writers the code below to calculate the factorial of a given number.
What isthe result of executing line 04?
- A. 6
- B. -Infinity
- C. RuntimeError
Answer: D
Explanation: 
NEW QUESTION 16
Which codestatement below correctly persists an objects in local Storage ?
- A. const setLocalStorage = (storageKey, jsObject) => { window.localStorage.setItem(storageKey, JSON.stringify(jsObject));}
- B. const setLocalStorage = ( jsObject) => { window.localStorage.connectObject(jsObject));}
- C. const setLocalStorage = ( jsObject) => { window.localStorage.setItem(jsObject);}
- D. const setLocalStorage = (storageKey, jsObject) => { window.localStorage.persist(storageKey, jsObject);}
Answer: A
NEW QUESTION 17
Refer to the code below:
Async funct on functionUnderTest(isOK) { If (isOK) return ‘OK’ ;
Throw new Error(‘not OK’);
)
Which assertion accuretely tests the above code?
- A. Console.assert (await functionUnderTest(true), ‘ OK ’)
- B. Console.assert (await functionUnderTest(true), ‘ not OK ’)
- C. Console.assert (awaitfunctionUnderTest(true), ‘ not OK ’)
- D. Console.assert (await functionUnderTest(true), ‘OK’)
Answer: D
NEW QUESTION 18
......
https://www.2passeasy.com/dumps/JavaScript-Developer-I/ (New 157 Q&As Version)
- How Many Questions Of DEV-501 Vce
- Replace Identity-and-Access-Management-Architect Prep For Salesforce Certified Identity And Access Management Architect (SU23) Certification
- The Secret Of Salesforce Data-Architecture-And-Management-Designer Testing Bible
- What Practical PDII Exam Question Is
- Rebirth Development-Lifecycle-and-Deployment-Designer Q&A 2021
- Refresh Education-Cloud-Consultant Testing Engine For Salesforce Certified Education Cloud Consultant Exam Certification
- The Secret Of Salesforce Experience-Cloud-Consultant Preparation Exams
- How Many Questions Of JavaScript-Developer-I Practice Exam
- Actual Salesforce Identity-and-Access-Management-Designer Exam Engine Online
- Far Out Marketing-Cloud-Email-Specialist Preparation Exams For Salesforce Certified Marketing Cloud Email Specialist (SP19) Certification


